本日は久々のチュートリアルという事で、
簡単にテキストをシルバーにする内容です。
豪華で派手な演出の際に使用する事とかもできます。
簡単なので、是非参考にしてみてください。
■シルバーテキスト作成の流れ
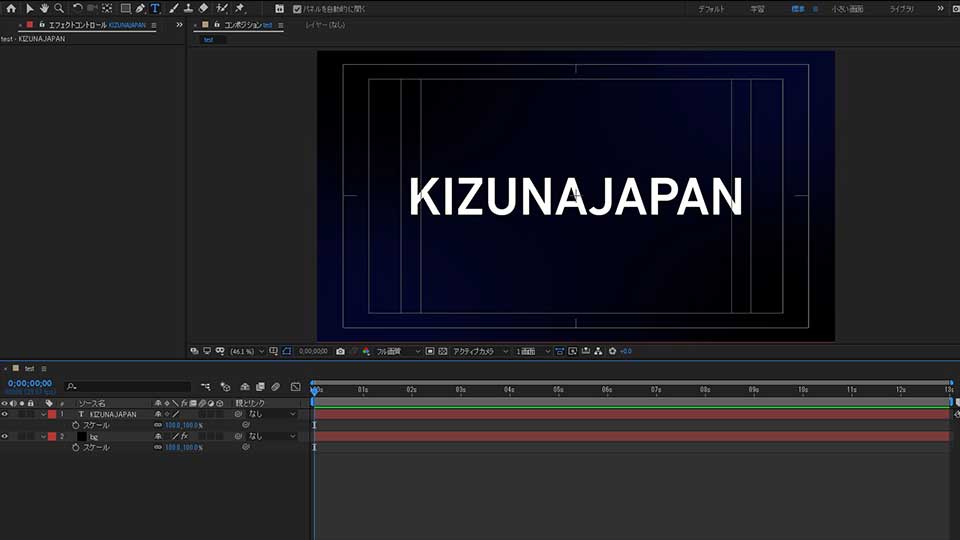
- コンポジションを作成し、背景作成とテキストを入力。

テキスト自体が3Dのような形になるので、
背景にも【4色グラデーション】を使用し奥行のある背景を作成するといい感じになります。
- テキストにエフェクトを適用。

まずは、上記のエフェクト全てをテキストレイヤーにぶち込みましょう。
:グラデーション
:CC Light Sweep
:ベベルアルファ
:トーンカーブ
そして、エフェクトの中身を見ていきます。
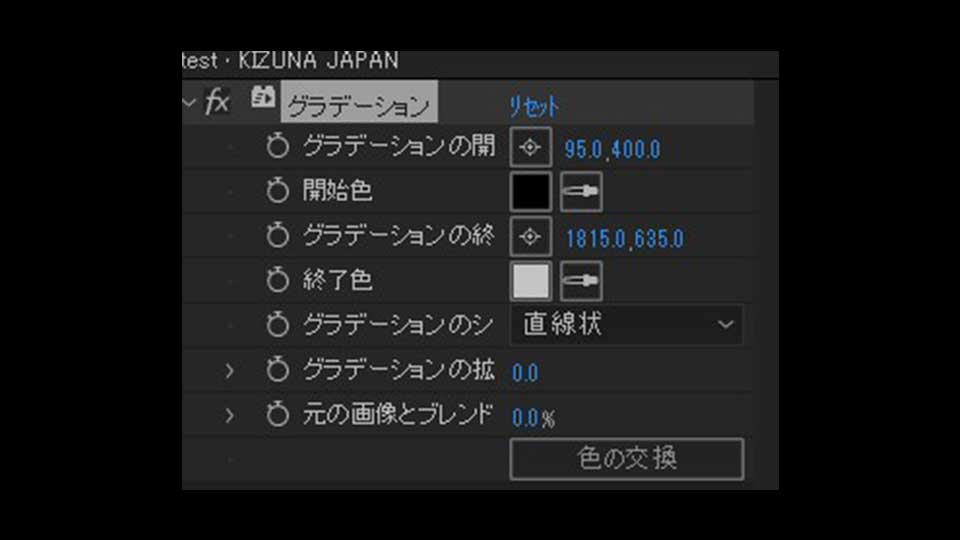
■グラデーション

グラデーションの色は開始色は黒(#000000)
終了色は白よりのグレー(#d6d6d6)
位置は上記画像のように配置。
大体、開始色がテキストの左上あたり。
終了色が右下あたりに配置すれば良いです。
グラデーションパート終了。
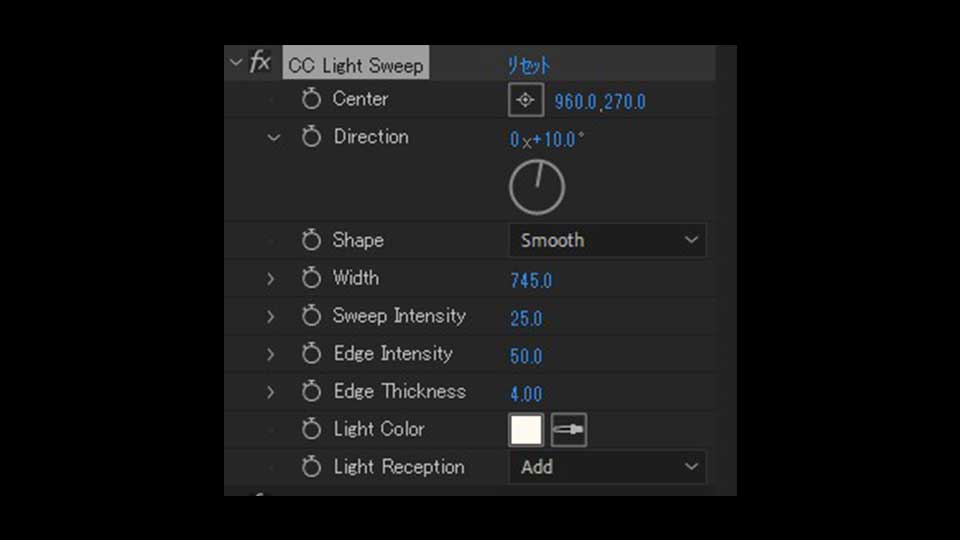
■CC Light Sweep

こちらのエフェクトは光を当てるものです。
調整する場所としては、
【Direction】【Shape】
Directionに関しては、光の差す方向なので、テキストの質を見ながら調整しましょう。
今回は-10に設定します。
ShapeはSmoothにしてあります。光がテキストに馴染みます。
こちらで終了。
■ベベルアルファ

こちらでテキストを立体的にします。
調整点は【ベベルの太さ】【ライトの角度】です。
ベベルの太さもフォントによって、見え方が変わるので、イイ感じになる様に調整してください。
今回は8.5。
結構太さを入れてます。※入れすぎ注意。
ライトの角度も上記に伴い調整しましょう。
テキストの浮き出し方が変わってきます。
今回は-35°に設定。
こちらが終了。
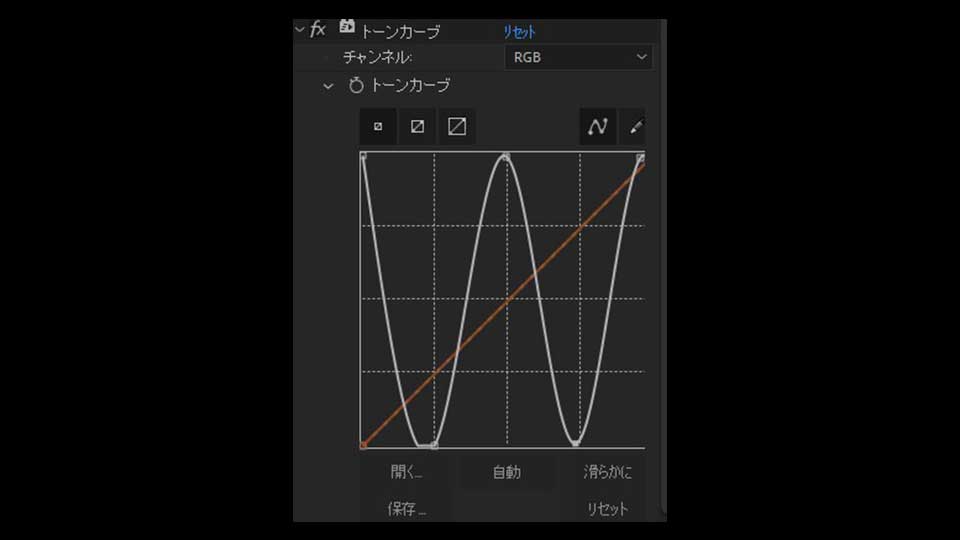
■トーンカーブ

こちらのコントラストを調整することで、一気にメタリック感がでます。
上記のような大体な曲線を描きます。

これで、シルバーテキストの完成です。
1レイヤーで完結しますし、フォントを変更しても適用されます。
CC Light SweepのDirectionとベベルアルファのライトの角度にキーフレームを打って、
アニメーションを付けると更に質感が増します。
フォントを変えて、エフェクトの値を調整するだけで、複数のテキストに多用できるので、
是非やってみてください。
応用になると、テクスチャを当てたりとしていきますが、まずは簡単なエフェクトで対応してみてください。







