おはようございます。前澤です。
さて、前回は3Dで棒グラフを作るやり方をご紹介しました。
今日は第2弾。円グラフを作るやり方です。
円グラフは、比較的簡単なので、インフォグラフィック等でもよく使われます。
ポイントは「パスのトリミング」です。
さっそくチュートリアルしていきましょう。
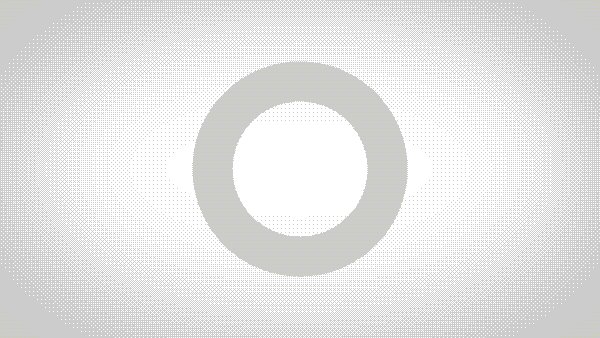
まずは背景を作ります。
インフォグラフィックを作る際は、背景を薄いグラデーションにすると、
オシャレ度が上がります。
まずは平面レイヤーを2つ用意します。
上のレイヤーはピュアホワイト、下のレイヤーは薄いグレーです。
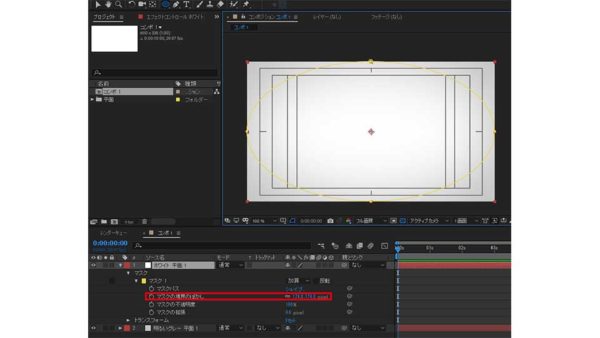
上の白いレイヤーを選択した状態で、楕円形ツールをWクリック。
すると、画面ぴったりのサイズで楕円形のマスクが作成されます。
マスクの「境界のぼかし」の数値を適当に上げます。
すると、白がぼやけていい感じのグラデーションができました。

では、グラフを作っていきます。
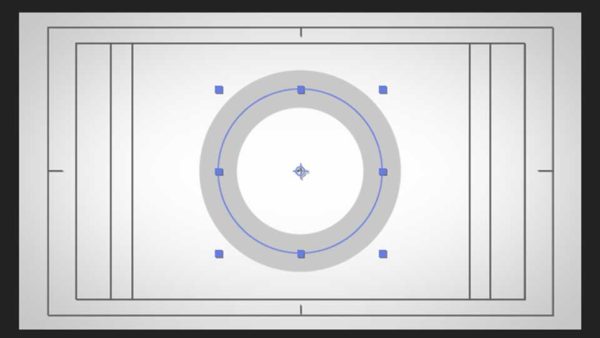
楕円形ツールを選択。
shift+alt+ドラッグで正円を作成。
ctrl+alt+homeでアンカーポイントを中心に移動。
ctrlを押しながら図形をドラッグして画面の中央に配置します。
今回は土台ありのグラフにしたいので、最初の色はグレーで。
塗りを透明、線を40ptに設定します。

グレーの円レイヤーをctrl+Dで複製します。
線の太さを30pt位に落としましょう。
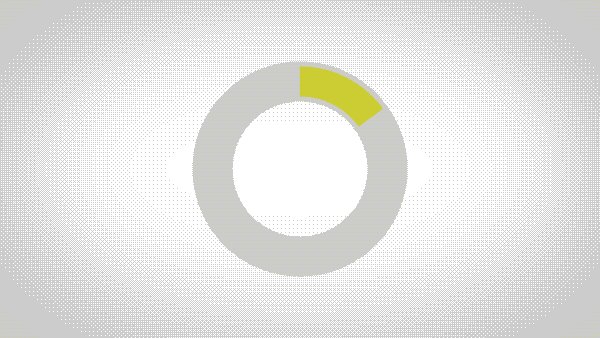
そして色を変えます。今回の最初の色は黄色で。
黄色の円のレイヤーを展開して、
プロパティ→パスのトリミング
終了の数値を0%と100%でキーフレームを打ちます。
最後に適当にイーズをかけるとこんな感じになります。

では、黄色の円レイヤーを複製。
それぞれ色を変えます。
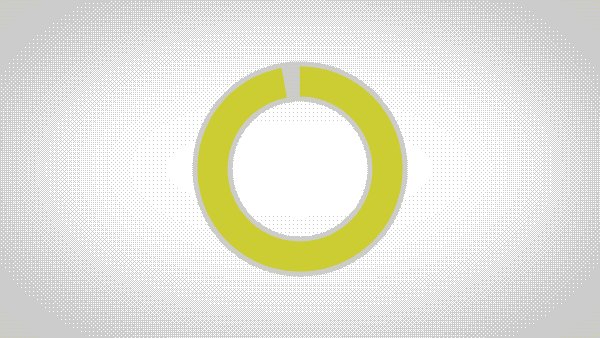
順番に終了の%を変えていくと、
このようになります。

これで平面の円グラフアニメーションは完成しました。
3Dにしていきましょう。
まずは、ヌルオブジェクトを作成。
円グラフを構成している円レイヤーすべてをヌルオブジェクトの子にします。
そして、ヌルを含む円レイヤーすべてを3Dレイヤーに。
XY回転をいじって好きな3D形状にしてみてください。
マテリアルオプションを使いたいので、
ctrl+Kでコンポジションのプロパティーを表示し、
3Dレイヤーのタブからレンダーを「cinema4D」に変更。
昔はレイトレース3Dが使われていたのですが、
最近はcinema4Dが一番安定しています。
レイヤーの「形状オプション」を開きます。
「押し出しの深さ」を20くらいにしてみましょう。
これで、3Dの円グラフができました。
しかし、現状だと上面と側面の色の差がなく、
のっぺりした3Dになってしまいます。
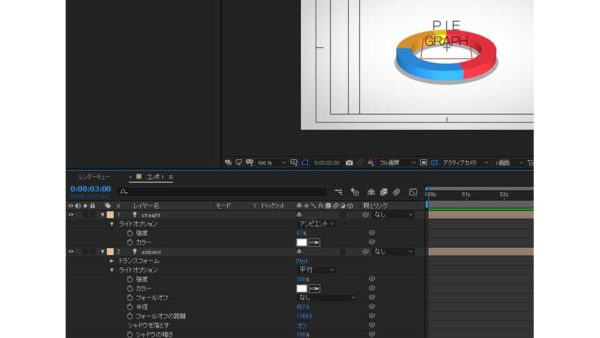
そこで、「ライト」の設定をします。
まずは「平行ライト」を作成。
これで側面と上面にシェード(物体に映る影)を作成します。
このままだと、グラフ自体が暗いので、
全体を明るくする環境ライト(アンビエントライト)を作成します。

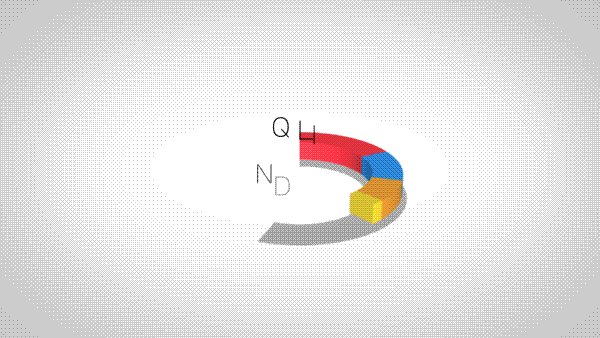
完成するとこんな感じです!

いかがでしたでしょうか。
インフォグラフィックにも便利な3Dの円グラフ。
ぜひお試しください!
棒グラフ編はこちら→「3Dの棒グラフを動かそう!」