今回は簡単だけど、使い勝手の良いテキストアニメーションをご紹介します。
プラグインもいらない。
シンプルな基礎的操作のみで制作する事が可能になります!
今回はテキストを「左から右」に移動するという、とても簡単なものです。
そちらに一手間加えるだけで、イイ感じになるので挑戦してみてください!
それでは、始めていきましょう。
■テキストアニメーション作成の手順

コンポジションを作成し、テキストを打ち込みましょう。
フォントはゴシック体の太めのものを使用するのをオススメ致します。
ちなみに最近個人的によく使うフォントは「源ノ角ゴシック」のBoldです。
テキストを打ち込んで、フォントサイズや文字間など調整し終わり、
最終決まり位置が確定したらテキストを3つ程複製しましょう。

複製(Ctrl + D)
複製したテキストの色を変更していきます。
1番上にくるテキストは白にします。
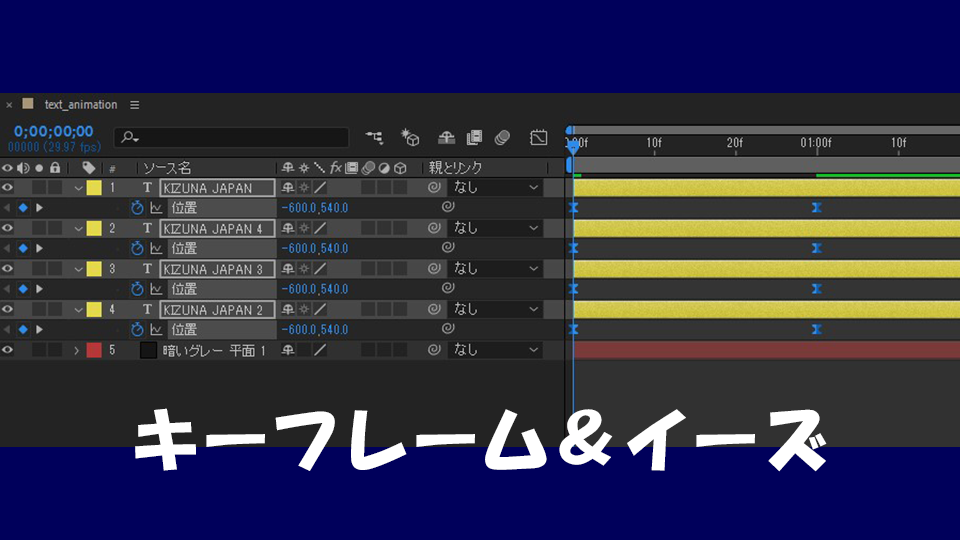
色が設定できたら、キーフレームをつけていきます。
この際の注意点がテキストレイヤーを全て選択した状態で、キーフレームを作成しましょう。
※ズレが生じてしまう為。
今回は「左から右」に移動する形ですので、1秒の地点にまずはキーフレームを打ちましょう。
そして、0秒の地点にも左に寄せた地点でキーフレームを打ちます。
そして、「イージーイーズ」をつけます。※ショートカット F9

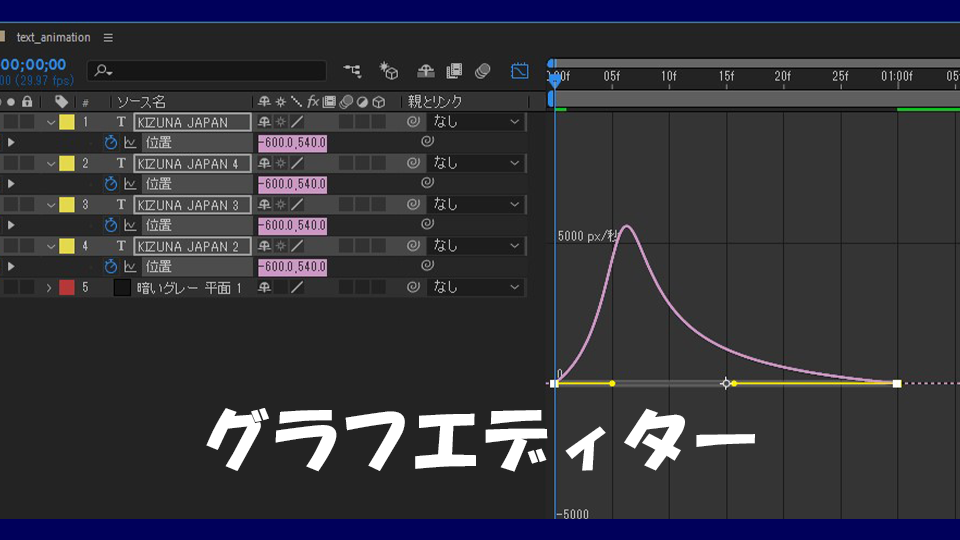
こんな感じになりましたら、「グラフエディター」で更に調整します。

こんな形になるようにしましょう。
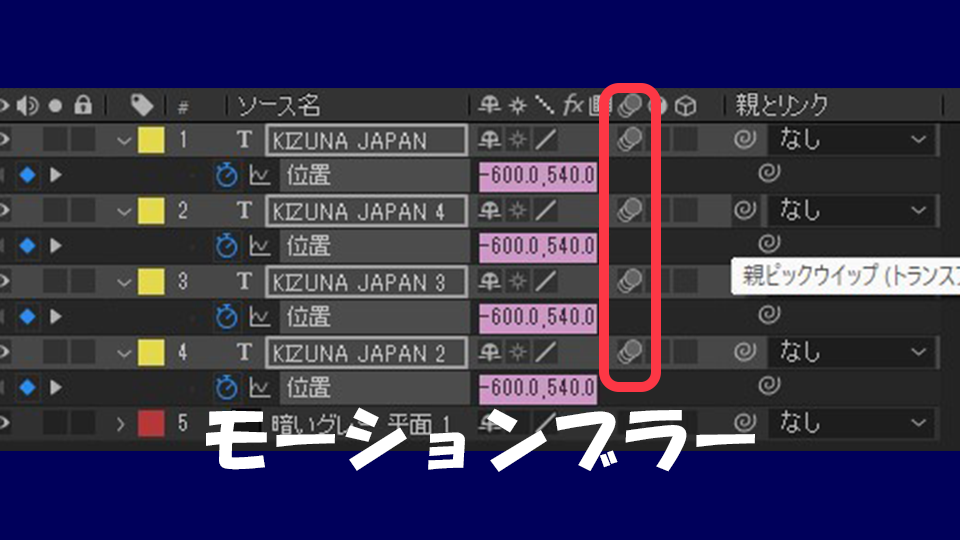
そして、これが大切。全てに「モーションブラー」をかけます。

最後の工程の時点で初めて一つ一つのレイヤーを動かします。
1フレずつスタート地点をズラします。

こちらで完成になります!
エフェクトなど何も使わないのですが、工夫次第でカッコよくなるので試してみてください。
そしてポイントは「グラフエディター」と「モーションブラー」
この2つを使用しないと逆にダサくなってしまうので、忘れずに使用しましょう!
シンプルなものこそ、使用しやすく基本を押さえていくべきです。
挑戦してみてください。
以上、ディレクターの中田でした。