さて、本日はスムースズームについてご紹介します。
スムースズームとはこんな感じの映像です。

写真は「ぱくたそ」様からお借りしました。
こちらでは写真を基に行いましたが、もちろん映像でも可能です。
よくドローンが段々離れていって全景になるようなカットやアクションカムで撮影した映像のトランジションに使われたりします。
比較的簡単にできていろいろな映像にキャッチとして使えるので、
ぜひ習得していただきたいです。
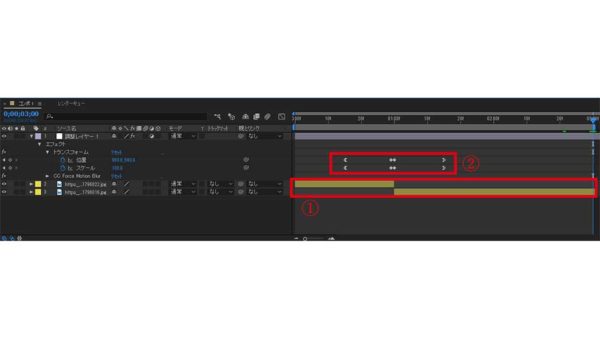
まずは、トランジションさせたい画を2つ並べます。普通のカット編集のような並び方で構いません。
画像の①の部分。黄色のレイヤーが今回使用した画像です。

そして、その全体を覆うように調整レイヤーを敷きます。
エフェクト→スタイライズ→モーションタイル
エフェクト→ディストーション→トランスフォーム
の順でエフェクトをかけます。
トランスフォームの「スケール」の値をいじって、
70→100→150→100
の順でスケールさせます。画像の②の部分です。
スケールの値は画によって変わりますので、あくまで参考までに。
二つの画の境目を行き来した時、二つの画像の形がなるべく重なるように、
位置を調整します。
ここで、画像が1920×1080よりも小さくなってしまう場合は、
モーションタイルの「出力幅」「出力高さ」の値をいじって無理やり大きくしてしまいます。
画像とモーションタイルの間が自然になるように「ミラーエッヂ」にチェックを入れます。
そして、いじったスケールと位置に0,100のイーズをかけます。
すると、大枠のアニメーションができました。
ただ、このままだとアニメーションの境目が目立ってしまってあまりスムーズに見えません。
そこで、「CC Force motion buler」をかけます。
このエフェクトは重いので一番最後にかけます。
すると、調整レイヤーのトランスフォームの動きが素早くなったところで強い放射状のブラーがかかります。
これで一気にスムーズになりました。
いかがでしたでしょうか。スムースズームをぜひお試しください!