今回はIllustratorでフリーグラデーションを作成する方法を説明していきます。
最近流行りのグラデーションですが、背景やグラフィックや文字にも適応できるのが、
Illustratorのグラデーションの良さでもありますので、動画編集の中でもグラフィックを使用する事も
多いので使用してみてください。
鮮やか且「今風」を演出できます。
それでは作っていきましょう。
■フリーグラデーション作成の手順

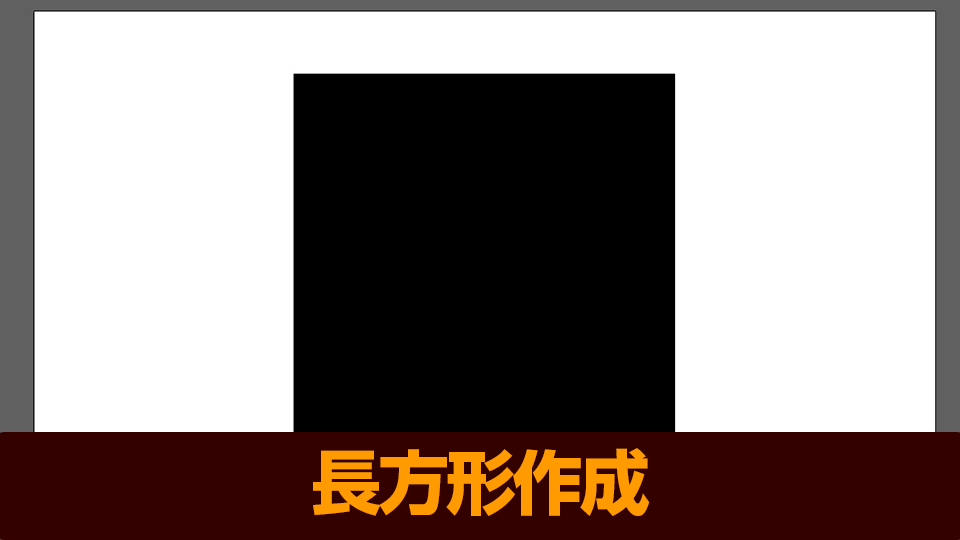
手順① 長方形ツールにて長方形を作成。
こちらにグラデーションを作成していきます。

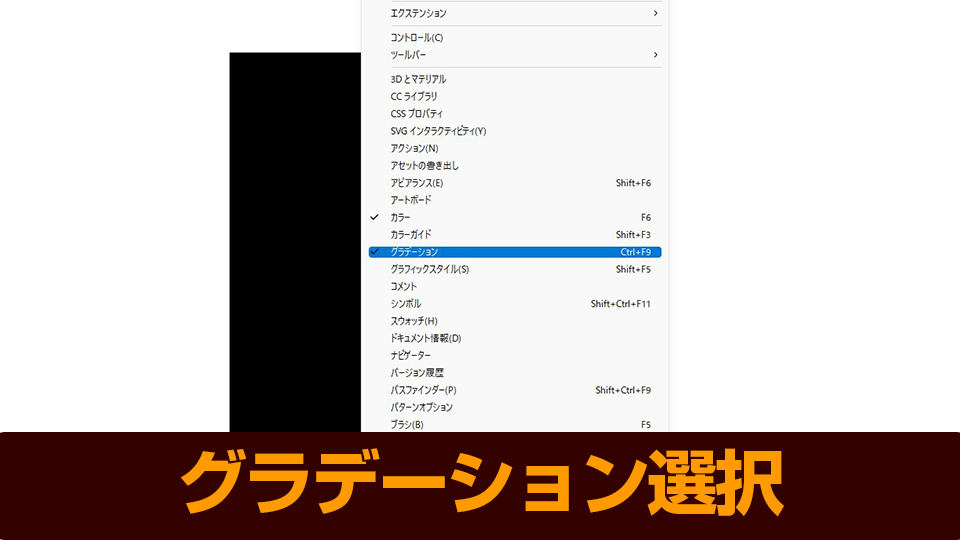
手順② ウィンドウからグラデーションを表示。

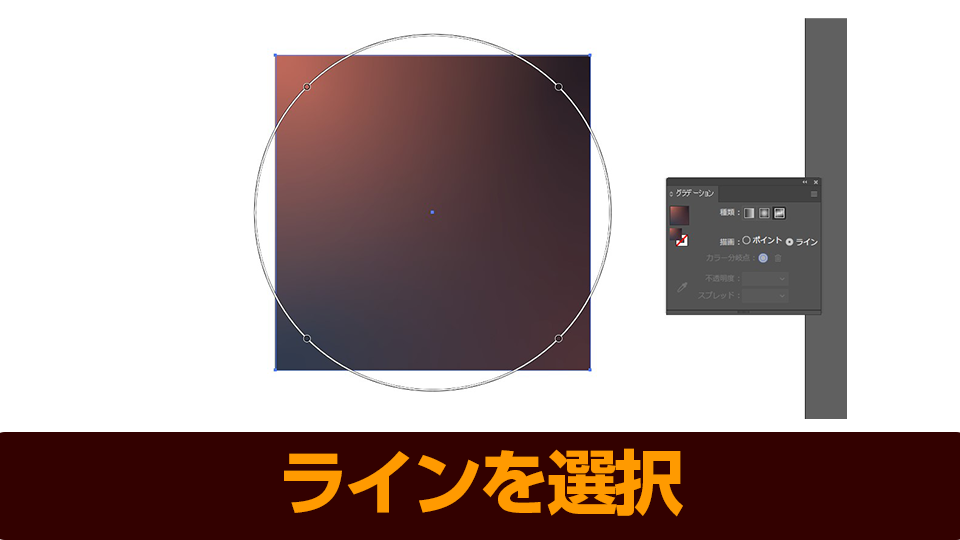
手順③ グラデーションの一番右にある「フリーグラデーション」を使用。

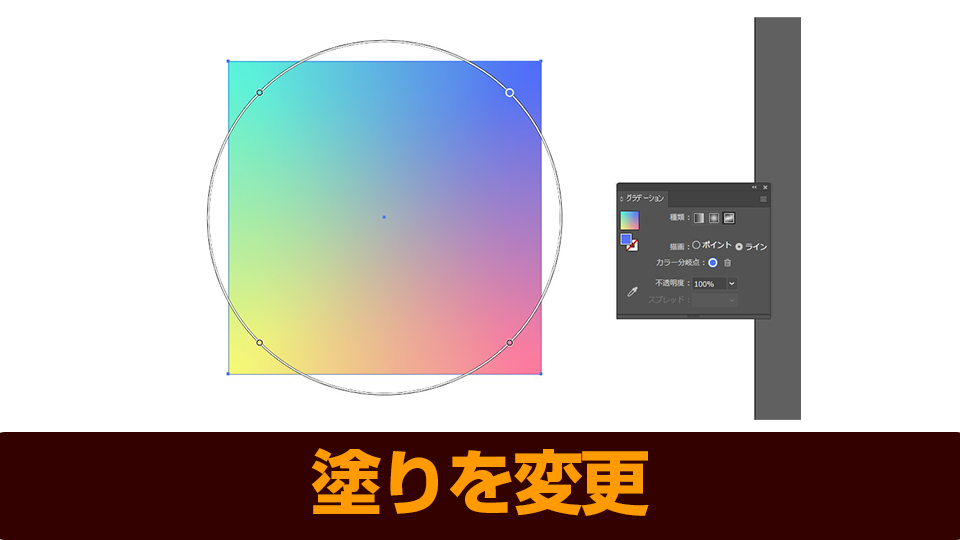
手順④ 描画で「ライン」を選択。

手順⑤ 円の丸の部分から「塗」をお好みに変更。

手順⑥ 円の形を変更し色の範囲を変更。円の中に色を追加で入れる事も可能。

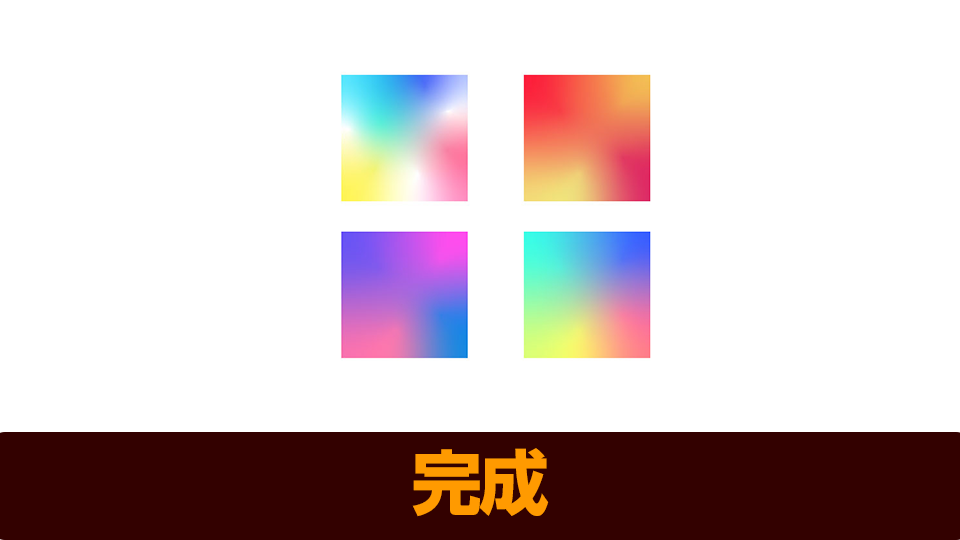
これで完成になります。いくつかグラデーションを作成して、
これらをグラフィックや文字などに適応してみてもいいですね!
ちなみに、クリッピングマスクで一発完了します。

是非、簡単ですので使用してみてください。
以上、ディレクターの中田でした。