お久しぶりの投稿になってしまいました。
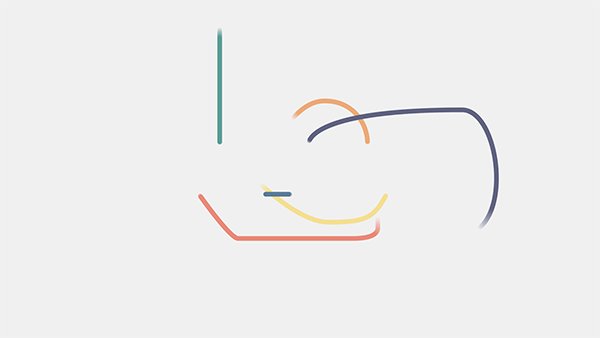
さて本日は下のように、文字が線になって違う形を作るアニメーションを作ってみたいと思います。

一昔前に非常に流行った表現ですね。現代でも良く亜種を見かけます。CMでは文字から文字へという形が多く、WEB用のインフォグラフィックスでもアクセントとして使われることも多いです。
さて、さっそく作り方です。
ただ、こちらの作り方、派手なエフェクトにしては非常に地味です。
ひたすらペンツールで線を描いていくことになります。
まずは作るべき目標を決めましょう。
今回は3パーツ必要です。
①文字が線としてアウトするアニメーション
②線が移動する アニメーション
③新しい図形を形作る アニメーション
の3パーツです。
まずは、① 文字が線としてアウトするアニメーション
文字は全てシェイプレイヤーのパスで描いています。

端点を円形にすることで丸文字を表現します。描き順をパスでなぞっていくような形ですね。
パスが描けたら、隣の▶マークをクリック。「パスのトリミング」を選択します。
文字の書き方によって開始、終了、オフセットを調整する必要がありますが、100%→0%か0%→100%に設定。
これで文字が消えていくアニメーションができました。

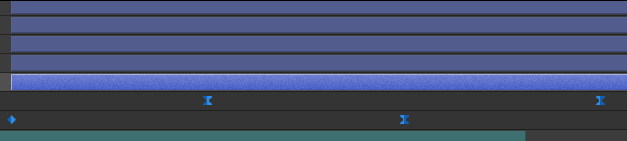
次に②線が異動するアニメーション
こちらはパスが現れてから消えるまでをアニメーションさせるので、
開始と終了をずらして画像のように配置します。

開始アニメーションの半分くらいのところで終了アニメーションを始めるとちょうどよいです。

最後に③出来上がるアニメーション。
こちらの図形もパスで描いているので、パスのトリミングをします。
これまでと同じように調整していけば問題ないですね。

これで一連のアニメーションが完成しました。
では、スピード調整を付けてより魅力的にしていきましょう。
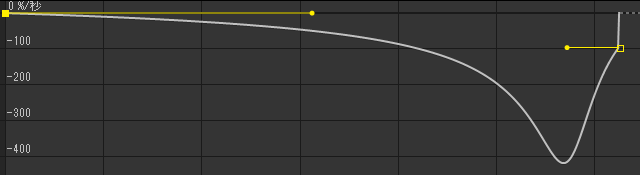
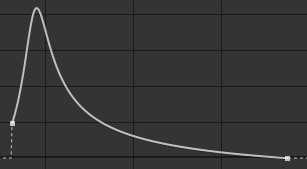
開始アニメーションは極端なイーズイン。アウトの時にスピードマックスになるようにします。

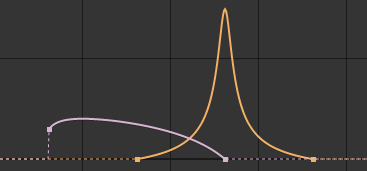
線のアニメーションはインの時にイージーイーズアウト、アウトの時に極端なイーズインアウトをかけます。

終了アニメーションは極端なイーズアウトにします。

そして完成品がこちらです。最後にモーションブラーをかけてみました。

いかがでしたでしょうか。身につけるとなかなか魅力的なアニメーションになります。ぜひ使ってみてください!