さて、本日はオープニングでも使いやすいネオンサインのようなアニメーションを作ってみましょう。
まずはイラストレーターでベースのイラストを作っていきます。

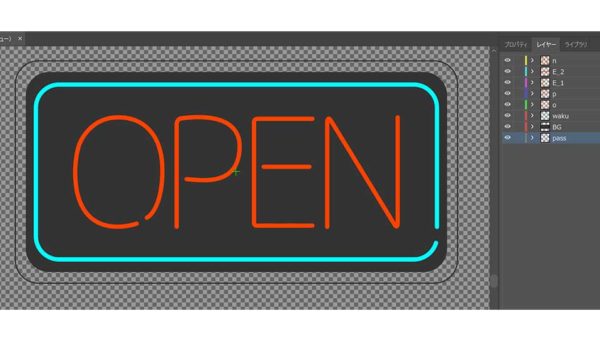
画像のようにイラストを作ってパーツごとにレイヤーに分けておきます。
ベースの黒枠は淡い黒にしておくと後で見やすくなります。
また、その周りにパスを引いておきます。こちらはAE側で加工しますので描いておきましょう。
では、AEに移ります。
イラストレーターのデータを「コンポジション(レイヤーサイズを維持)」で読み込みます。
最初に画の全体感を作りましょう。
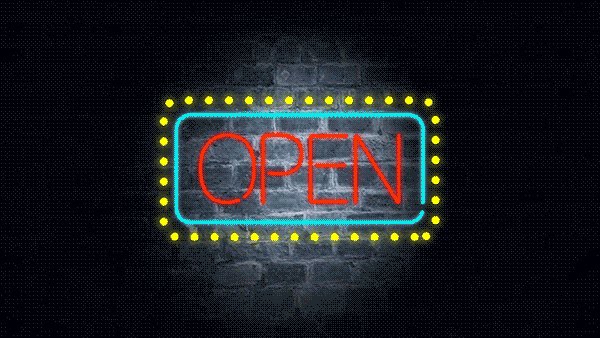
一番外側に描いたパスを右クリック。
作成→ベクトルレイヤーからシェイプレイヤーを作成で
シェイプレイヤーに変換します。
プロパティを開いて、線のプロパティの中の「破線」の+を2回クリック。
先端を丸形に変更し、線幅や破線の感覚をいじって丸形にします。
破線のオフセットを回転させると電飾のように回転します。
ここにエクスプレッション「time*-100」を打ちます。
すると自動的に回転し始めます。
これで絵の全体感が完成しました。
より光っぽさを出すために、エフェクト→グローを適用します。

ではこれにアニメーションを付けていきます。
ネオンの灯り方は点いたり消えたりを繰り返しながら灯りますね。
こちらは不透明度の操作でできるのですが、
0-100を1フレームごとに切り替えるのは面倒ですし、
できれば、電気のスイッチを付けるようにON/OFFできるのが理想です。
そこで、またエクスプレッションを打ちます。
レイヤーにエフェクト→エクスプレッション制御→チェックボックス制御
を適用。不透明度の部分にエクスプレッションを追加。
if (thisComp.layer(“レイヤー名”).effect(“チェックボックス制御”)(“チェックボックス”)==1) 0 else 100
これで不透明度をスイッチで操作できるようになりました。
点いたり消えたりの操作がとても簡単になりましたね。
ではチェックボックス制御にキーフレームを打ちます。
点く動作がすべて同じだと違和感があるので、レイヤーをずらしてみましょう。

これで完成です。
いかがでしたでしょうか?ネオンサイン風のアニメーション、
是非試してみてください!
以上、前澤でした。