おはようございます。前澤です。
本日はグラフのアニメーションです。
近年は企業でもプレゼン力の重要性が説かれています。
TEDに始まり、良い評価をされる人のプレゼンテーションはカッコいいものです。
さて、今回はそんなプレゼンテーションを映像でカッコよく見せちゃおうという訳です。
グラフ一つでも、アニメーションでスッと動いたら、パワーポイントオンリーにはなかなかできないことですから、アイキャッチになりますし、インフォグラフィックを作る際にも重宝しますね。
では早速、グラフを描いていきましょう。
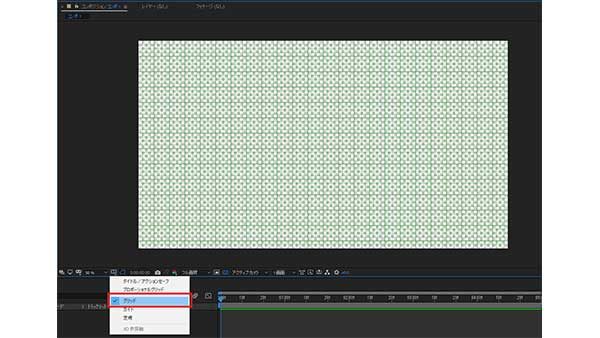
まず、after effectsでグリッドを表示します。
画像の位置です。

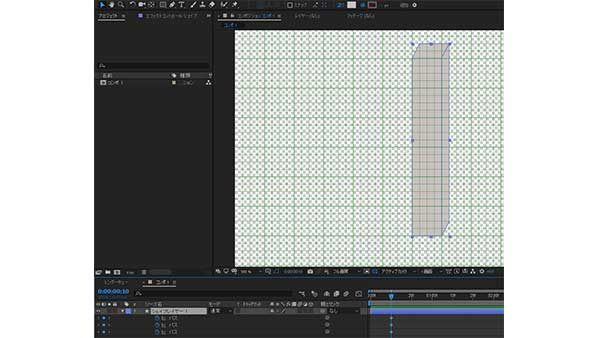
ではペンツールでグラフを描いていきます。
まず、グリッドに沿って長方形を一つ書きます。
できたら、そのシェイプを2つ複製。
複製したグラフを図のように並び替えて立体の形にしましょう。
この時、グラフをグレーに塗って色を付けておきます。
手前を中間グレーとし、側面をそれより濃い色で、上をそれより淡い色のグレーで塗ります。

それぞれのシェイプの「パス」を開きます。
タイムラインにキーフレームを打つ。
「U」のショートカットでパスのみを表示します。
タイムラインのパス3つを選んだ状態で、
上面をドラッグで選択。
すると、上面の頂点4つと、側面の上頂点二つが選択された状態になります。
shiftを押しながら下にドラッグすると頂点が垂直に動かせるので、
任意の場所に持っていきます。
最後にエフェクト→トライトーンで色を付けたら棒グラフが完成!

今回は、数字と合わせて動くように作ってみました。
作り方は201 video factoryさんのこのサイトを参考にしました。
番号エフェクトなんて使わない
こちらの、スライダー制御でカウントする文字は非常に便利です。
まず適当に文字を打ちます。
そのレイヤーに
「エフェクト」→「エクスプレッション制御」→「スライダー制御」
を適用。
文字レイヤーのプロパティを展開して、
「ソーステキスト」にエクスプレッション、
「Math.floor(effect(“スライダー制御”)(“スライダー”))」
を打ち込みます。
すると、スライダーの数値によって数をカウントするエフェクトになります。
いかがでしょうか。
3Dのグラフ作成、ぜひ試してみてください!
円グラフ編はこちら→「3Dの円グラフを作る!」