本日はグラフィックデザインをする際に役立つ参考サイトをご紹介します。
動画制作する上でもデザインをする場面は多くあると思います。
IllustratorやPhotoshopを使用して様々なデザインをすると思います。
デザインした決まりの画をAfter Effects等でアニメーションさせていく。
この様なフローです。
ということは、そもそものデザイン物がダサいと動きをつけてもダサくなってしまします。
ですので、動画制作にとってデザイン力はとても重要なモノです。
それでは今回は、そんなグラフィックデザインをする際に役立つサイトをいくつか紹介していきますね。
こちら何度か紹介しているので、お馴染みのサイトです。
画像だけでなく、動画もあり、
多彩なデザインを沢山見ることができます。
カテゴリー別にも拝見できて、それに関連したデザインも自動で出てくるので、
デザイナーの方以外もよく使われているサイトですね。
ここでは、どんなデザインがイケてるのかのアイディア収集の場ですね。
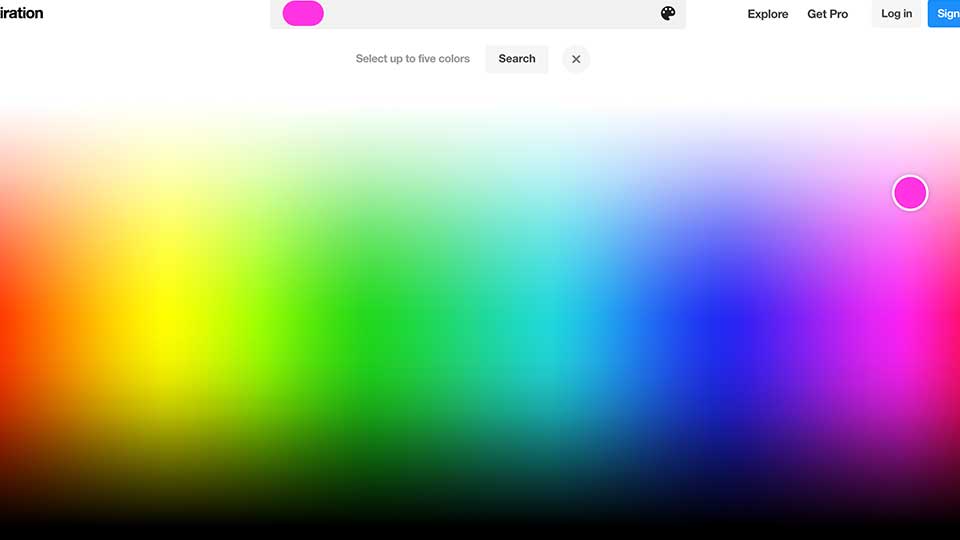
■designspiration
https://www.designspiration.com/
このサイトは色を選択した上で、その色に関した様々なデザインを見ることができます。

色使いの勉強にもなりますね。
■wordmark
こちらはフォントがどんな感じになるのかが見れるサイトです。
文字を検索することで、その文字を自分のPC内に入ってるフォントにて一覧で見比べることができます。
これ結構最高ですよね?
一発で見比べることができるので、わかりやすい!
■KE R N T Y P E
ちょっとコアなところ。
文字のカーニングを図ることができるサイトです。
ゲーム形式で文字間の間隔がどれくらいがベストなのかを確認できます。
ちょっとマニアックですが、デザインをする際は細かい部分まで、
調整して良くなっていきますね。
デザインもロゴや画像だけでなく、文字もデザインですね。
沢山見て、真似して、オリジナリティを向上させて、
デザイン力を高めましょう。
映像もクオリティも格段に上がります。