今回はウィグリー効果を使った、揺れるCGテキストの作り方です。
簡単でかわいらしい動画アニメーションができるので、是非トライしてみてください。
①新規コンポジションを作り、TEXTを入れる。
設定は何でも良いです。今回はフルHD映像の16:9で設定。


②アニメーターを追加
テキストレイヤーを選択し、横にある「アニメーター」を選択し、「位置」を選びます。

③アニメーター1にさらに追加ボタンで「ウィグリー」を挿入。
ウィグリーの位置のYに数値を入れると、テキストが上下に揺れるアニメーションができます。

④不透明度を入れる。
テキストレイヤーにアニメーターを更に追加し、不透明度を挿入します。
オフセットをいじると左から文字ごとに出現します。


⑤更にエコーエフェクトも挿入。
テキストレイヤーを複製し、エコーの時間や数を好みに合わせて、調整してみましょう。
全面のテキストを流行りのパープルを当ててみます。

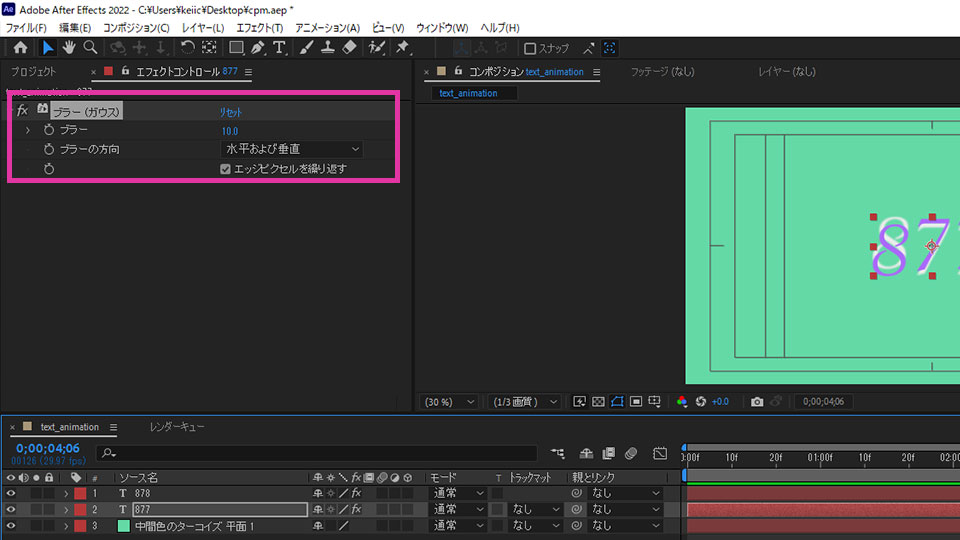
⑥背景のテキストを少しぼかすためにブラーを挿入。
そのままでも良い気がしますが、背景のテキストレイヤーに少しブラーを入れると、動画に残像感がでて良い感じになります。

はい。完成ですね。
▼完成動画はこちら
インスタ用に最終版はスクエアにプロジェクト設定を変更しました。