さて、本日は2次元の1枚の画像を3Dのように 動かしてみます。
フォトショップでもできることなのですが、今回は少しレイヤー構造を複雑にしたかったので、アフターエフェクトで行っていきます。
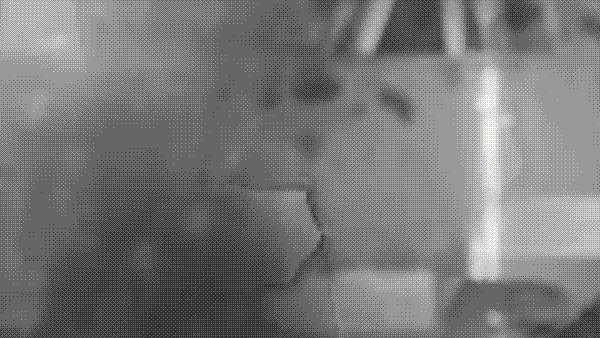
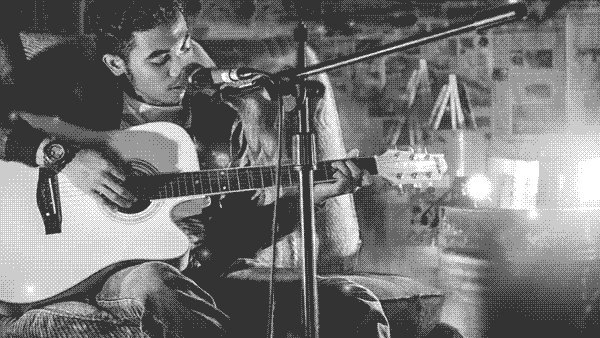
まず、素材を用意しましょう。背景が少しボケていて、手前のモノを映し出しているような画が最適です。
今回はこんな画像を選んでみました。

さて、この状態でphotoshopを開いてパーツを分けていきます。
ペンツールで境界をなぞり、選択範囲を作成して、レイヤーをコピーしてカットをします。
レイヤーをカットすると背景色が見えてしまって気になることもあると思います。
そんな時は、photoshop CC 2019から導入された、「コンテンツに応じた塗りつぶし」を使ってみてください。周りの近似色で穴の開いた部分を塗りつぶしてくれます。
今回は、背景、少年、少年の手、マイクの4つで区切りました。(分かりやすいように適当に色相をいじりました)

この状態で、アフターエフェクトに読み込んでいきます。
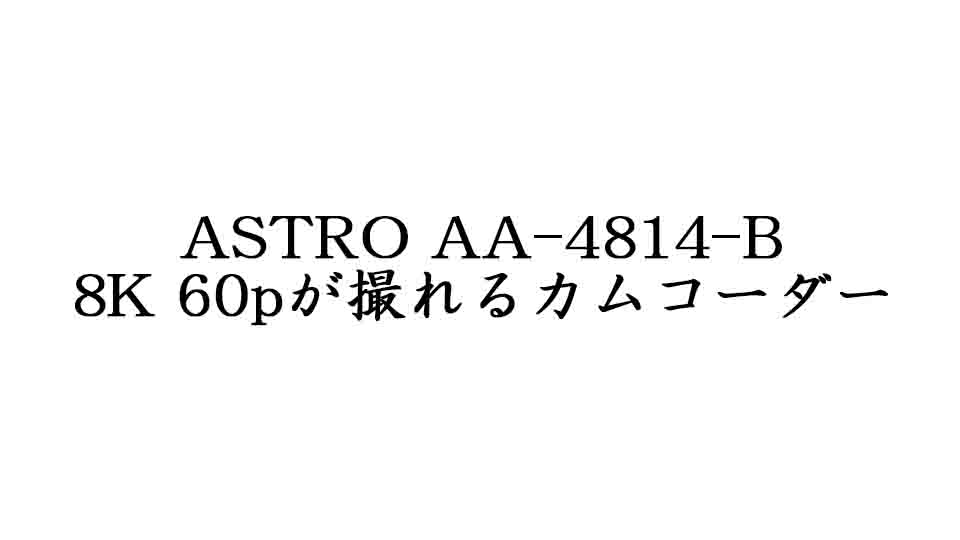
アフターエフェクト上では3Dレイヤーとして扱っていきます。
まずは写真を3Dレイヤーに変換。適当に距離差をつけます。

距離差を付けたら、カメラを作成。ヌルと紐づけて操作しやすくします。
nullオブジェクトのZ軸をいじって奥から手前に動くアニメーションをつけてみます。
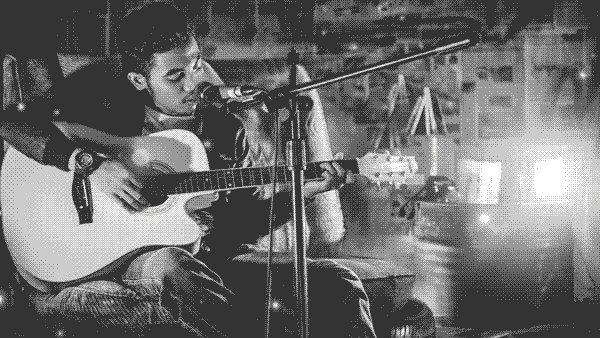
これにて既に完成形なのですが、カメラのフォーカスをいじったり、パーティクルでレンズフレアを追加してあげることでより3D感を出すことができます。

これが完成版です。

いかがでしたでしょうか。ここ最近、写真素材を使う案件も非常に増えてきております。意外と簡単な操作でサラッといいものが出来上がるので、ぜひ試してみてください!