さて、本日はイラストレーターで画像の色を変える方法です。
例えば、映像のイメージを伝える資料をイラストレーターで作成したとします。
シンプルな図形のpng画像をその資料の中に入れたものの、
色を変えたいと思った場合、イラストレーターのペンツールでなぞったりしながら新しい図形を描かなくてはならないと僕は思っていました。
しかし、この作業、イラストの書き直しなので結構時間を取られます。
そんな時、Photoshopの自動選択ツールのように図形にそのまま着色することができたらなぁと思っていたのですが、方法がありました。
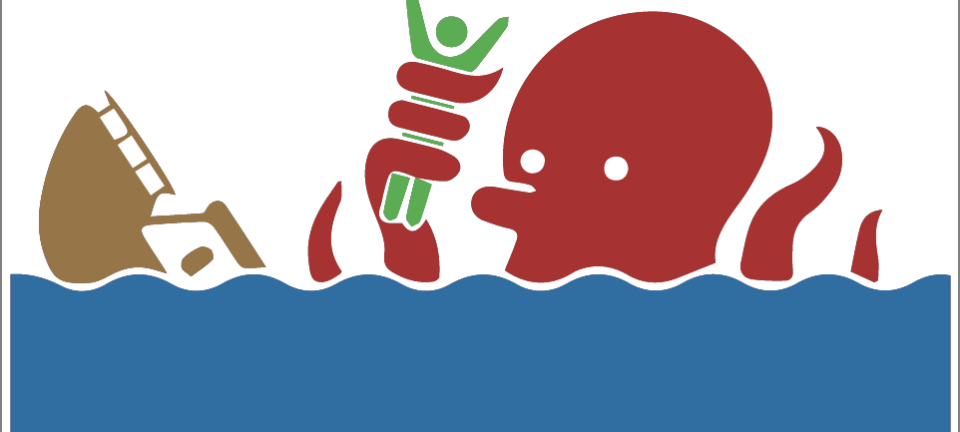
今日は例として、フリーで使えるピクトグラムの素材を無料配布しているHUMAN PICTOGRAM2.0 様より「 クラーケンに捕まったピクト氏」を例にとってみます。(aiデータも配布してくださっているのですが、本日は例としてpng画像を使ってみます)

この画像、イラストレーターで色を付けてくれと言われるとけっこう大変です。微妙に複雑ですよね。
こんな時には、イラストレーター上で画像をベクター化することができます。
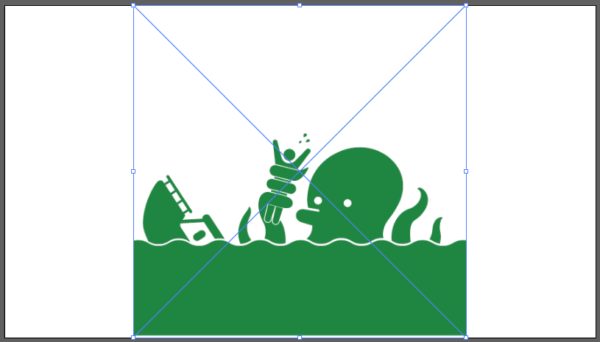
まず、オブジェクトを選択。
メニューバーのオブジェクト→画像トレース→作成して拡張
とします。

すると、画像から図形を判断し、イラストレーターがベクター化をしてくれました。このままだとグループ化されているので、一つ一つ解除していってもいいのですが、
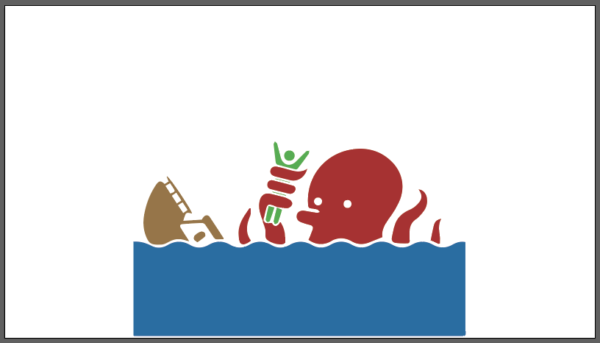
ツールバーのシェイプ形成ツールの中orショートカット「ctrl+k」で「ライブペイントツール」
を使うと、色を選択してパーツごとにペイントで言うベタ塗りを行うことができます。

はい。所要時間3分程度で色を付けることができました。
とっても便利です。
いかがでしたでしょうか。知っていると非常に便利なのでぜひ使ってみてください!
以上、前澤でした。