さて、本日はイラストレーターについてです。
AEのパーツを作るとき、僕は基本的にイラストレーターを使用するのですが、面倒なのがテクスチャ処理です。
たいていの場合、イラストレーターではテクスチャを付けるときにクリッピングマスクを用いる必要があり、何かと面倒なので避けがちです。
そこで今回は、紙風のテクスチャをイラストレーターだけでつけてみたいと思います。
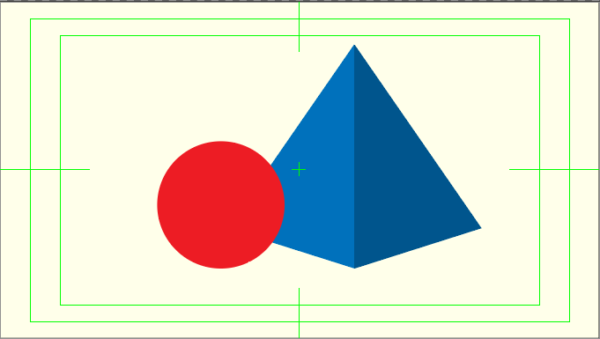
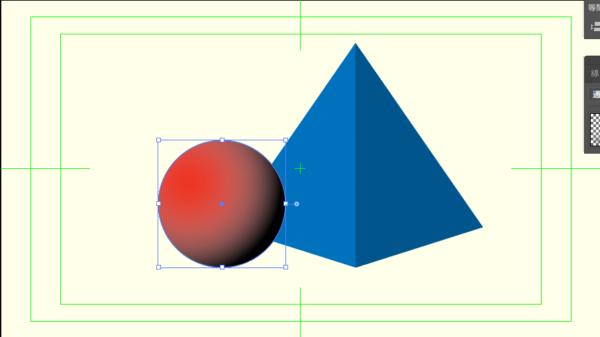
まずベースはこちら。

赤い丸と簡易的な三角錐です。
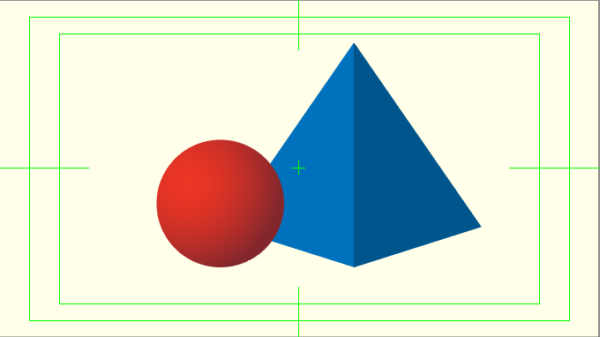
さて、赤の円にもう少し立体感をつけていきましょう。
まず、赤円に円形グラデーションを適応します。
三角錐を参考に、球体だった時にどんな見え方になるか、
グラデーションツールを使ってやり直しながら見ていきます。
CC2019からはフリーグラデーション含め、本当にグラデーションが使いやすくなりました。
今回は影なる部分を黒に近い赤、光が当たる部分を明るい赤に設定してグラデーションをかけました。

これで擬似的な立体感状態になったので、ここからグレイン処理を施していきます。
グレインとは、オブジェクトの上からあえて沢山の点を打って少し汚すことで、立体感やリアル感を演出することです。
映像をやられている方は、プレミヤプロ、アフターエフェクトのノイズ&グレインで聞いたことがあるかもしれません。
似た言葉に「グランジ」がありますが、こちらはデザインで色を抜くことでかすれ感を出す処理です。
点を追加するグレインとは違うので注意ですね。
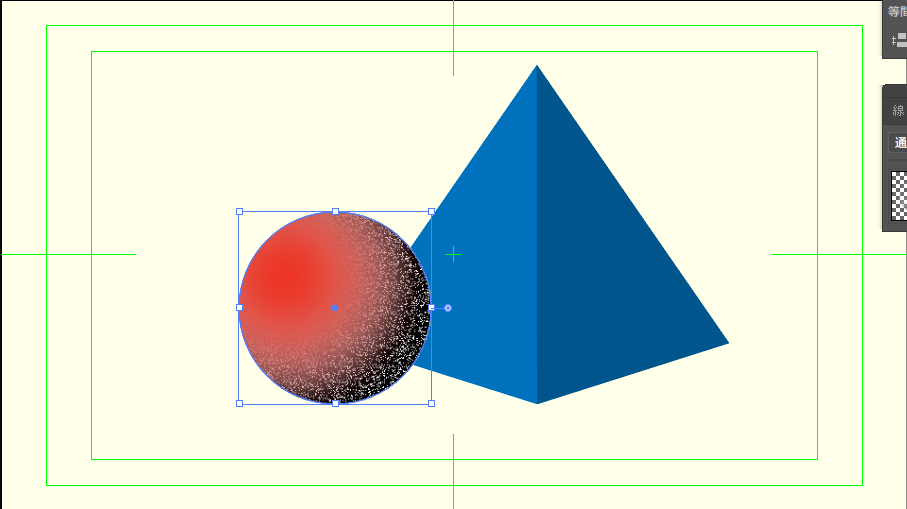
さて、まずは赤の円オブジェクトを選択し、コピーして、ctrl+Fでその場に前面でペースト。
端的が白と黒、白部分の透明度100%のグラデーションを作り、適用します。

この黒い部分がグレインになります。
黒のグラデーションオブジェクトに、
エフェクト→テクスチャ→粒状
粒状の種類をスプリンクル、密度20、コントラスト65位に設定します。
するとこんな形になりました。

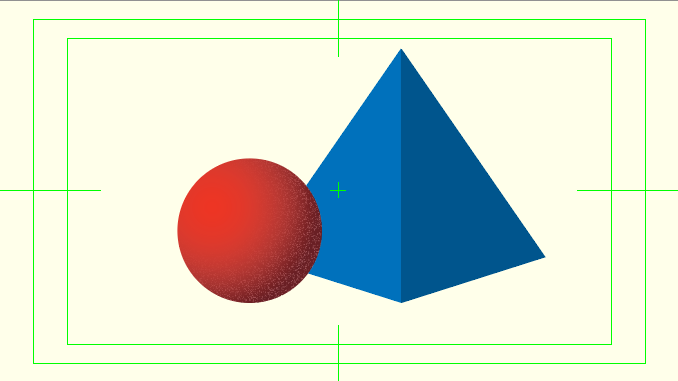
これだと、白の部分が目立ちしてしまうため、不透明度を下げることで、白を目立たなくさせます。

いい感じにざらつきを作ることができました。
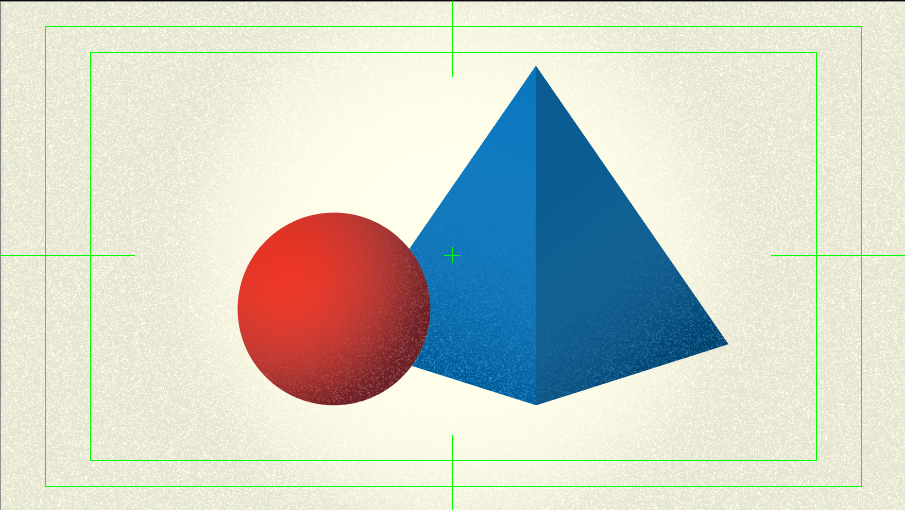
ではこれを全体に貼っていきます。

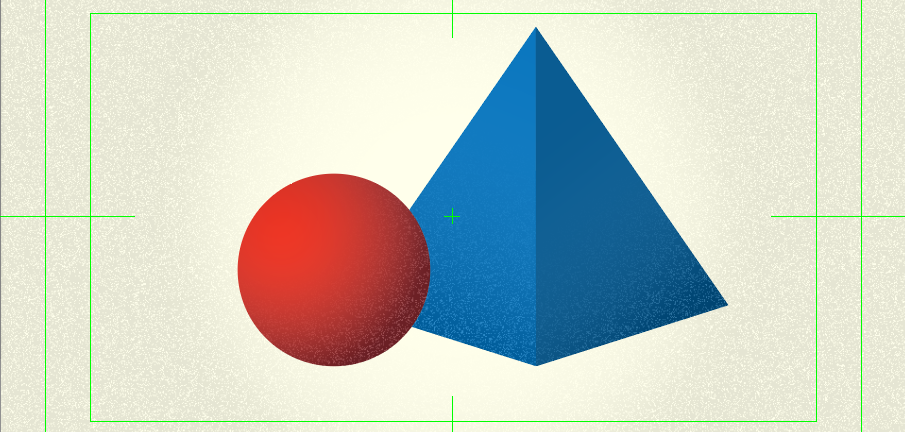
背景と三角錐にもグレイン処理をしてみました。
イラストがぐっと印象深くなりますね。
いかがでしたでしょうか。イラストに深みを与えるグレインエフェクト。
ぜひお試しください。
以上、前澤でした。